About DOMination
Master CSS by recreating targets with code. Engage in fun and interactive challenges to elevate your CSS skills through practical, hands-on experience.
How It Works
Choose a Challenge
Browse through our collection of CSS challenges, each designed to test different aspects of your CSS knowledge.
Write Your CSS
Use our built-in editor to write CSS code that matches the target image as closely as possible.
Get Instant Feedback
See your results in real-time and get a score based on how closely your solution matches the target.
Key Features
Real-time Preview
See your changes instantly as you code, making it easier to perfect your solution.
Progressive Difficulty
Start with basic challenges and work your way up to more complex CSS layouts and designs.
Progress Tracking
Keep track of your completed challenges and scores to monitor your improvement over time.
Community Solutions
Learn from others by viewing different approaches to solving the same challenge.
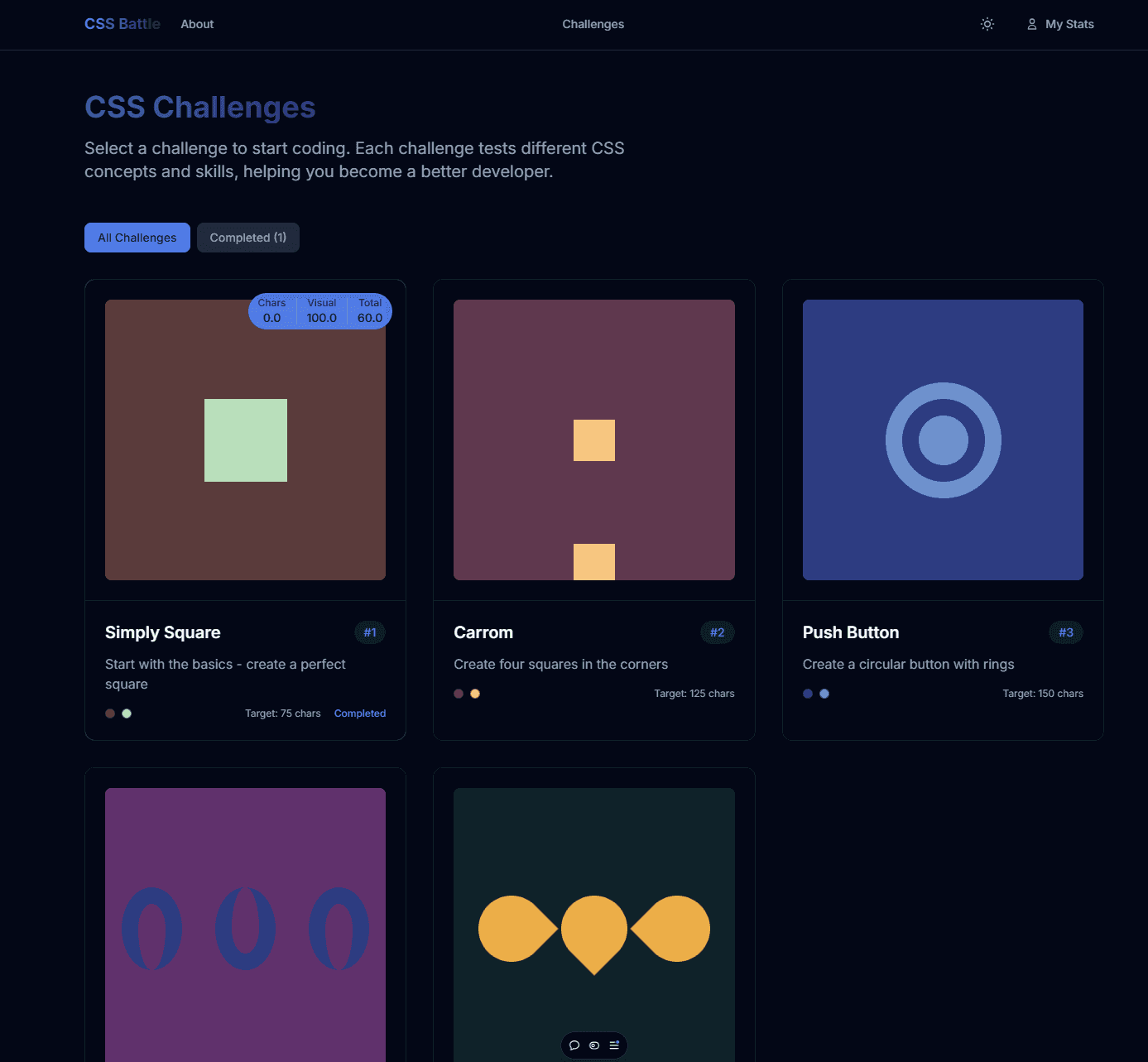
See It In Action
Challenge Gallery

Browse Challenges
Explore our diverse collection of CSS challenges, ranging from beginner-friendly to expert-level difficulties.
Interactive Editor

Real-time Code Editor
Write your CSS code in our feature-rich editor with syntax highlighting and instant preview to see your changes in real-time.
Visual Comparison

Instant Results
Get immediate feedback with side-by-side comparison and detailed scoring of how closely your solution matches the target.
Progress Dashboard

Track Progress
Monitor your improvement over time with detailed statistics and completion tracking for all challenges.
Ready to Start?
Dive into our collection of CSS challenges and begin your journey to mastering CSS today.